Refonte du emerchandising de Decathlon.fr
Quoi de mieux que la mise en ligne d’un beau projet pour relancer ce blog resté en sommeil trop longtemps ? Mon dernier article de fond remontait en effet à … Février 2011. L’occasion est trop belle pour vous faire partager les coulisses de ce projet d’optimisation du e-merchandising de www.decathlon.fr qui m’a bien occupé ces derniers mois.
L’objectif de cette première étape du projet est d’améliorer l’expérience d’achat client grâce à un accès plus rapide à l’offre via 3 principaux leviers :
- refonte de la navigation
- optimisation de la recherche interne
- mise en place d’un merchandising efficace
1 – Refonte de la navigation
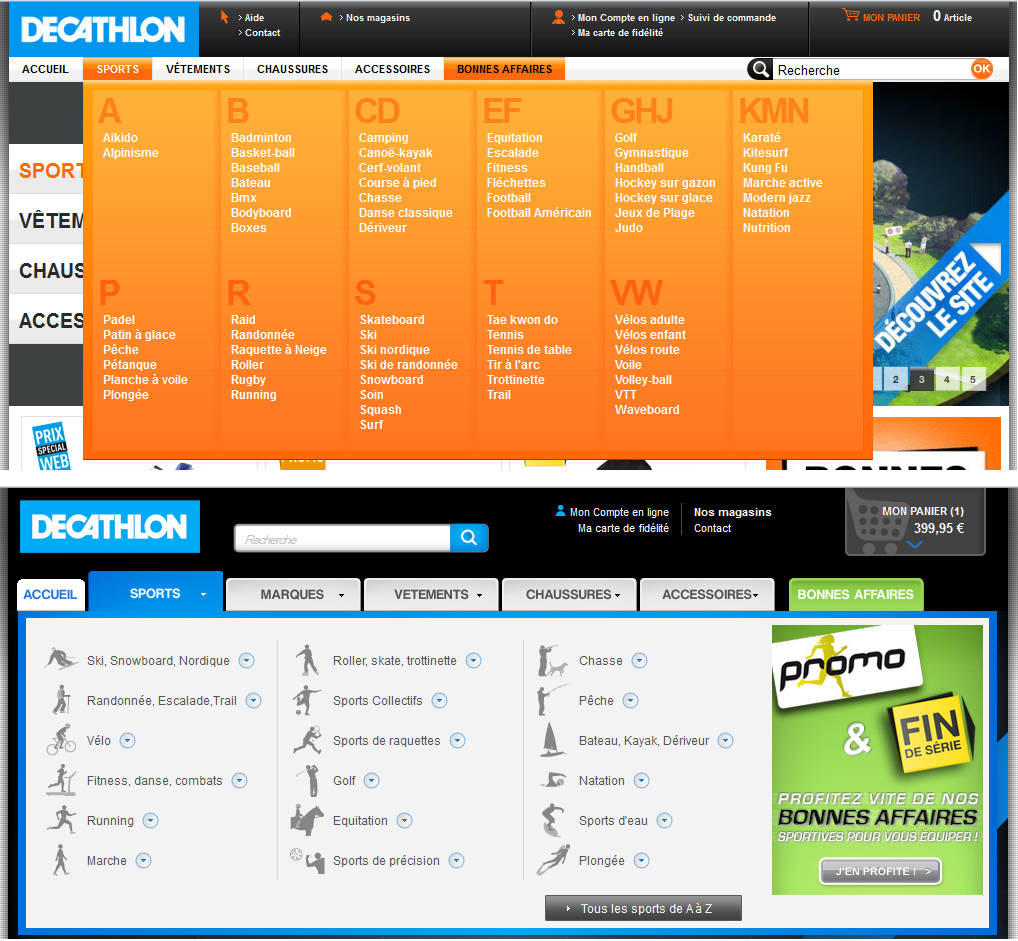
Le premier pilier de cette refonte est basé sur la refonte complète de la navigation. Adieu les 75 sports triés en ordre alphabétique pour mettre au jour une entrée par « univers sportif » similaire à celle des magasins qui facilite la lecture des principaux sports désormais mis en avant en fonction de la saison. L’Aïkido n’est donc plus en zone ultra chaude et c’est désormais le Ski, Snowboard qui se place en tête pour la saison hiver. Nous nous synchronisons donc mieux avec les magasins par expérience d’achat client à la place d’une mise en avant du nombre de sports.
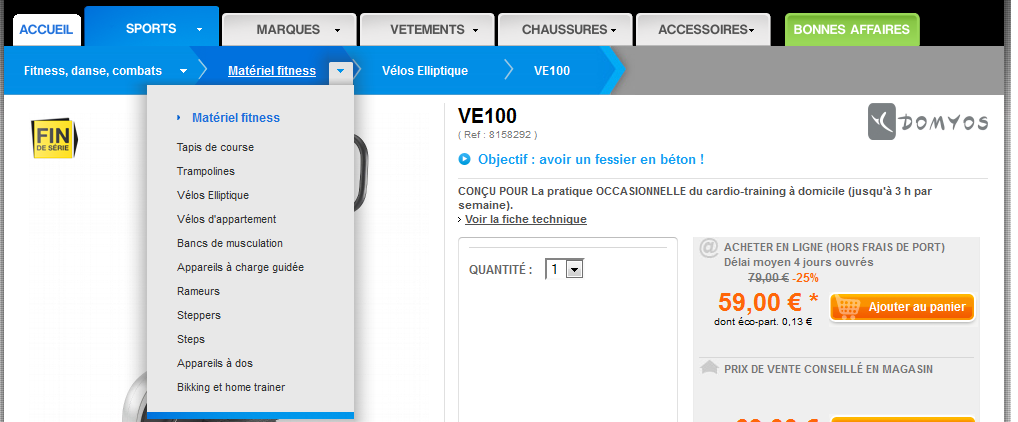
Faire un pas en arrière pour ensuite en faire 2 en avant : nous permettons maintenant un accès direct au 3ème niveau de navigation grâce à la mise en place des « mégas menus ». L’ergonomie du menu principal a été étudiée de très près (pictos sportifs, temps de latence, activation au clic ou au survol…) et validée par un test utilisateur en amont, le tout réalisé par Altima. Les onglets ont ainsi été renforcés afin d’abandonner l’ancien « double menu » de la homepage (vertical gauche et horizontal) et uniformiser la navigation globale site. Elle a ainsi été figée partout à 3 niveaux maximum.

Ensuite, nous avons poussé au maximum le potentiel du fil d’ariane afin de faciliter la navigation transversale intra univers sportif. Il est totalement dynamique et permet de passer très facilement de rayon en rayon.

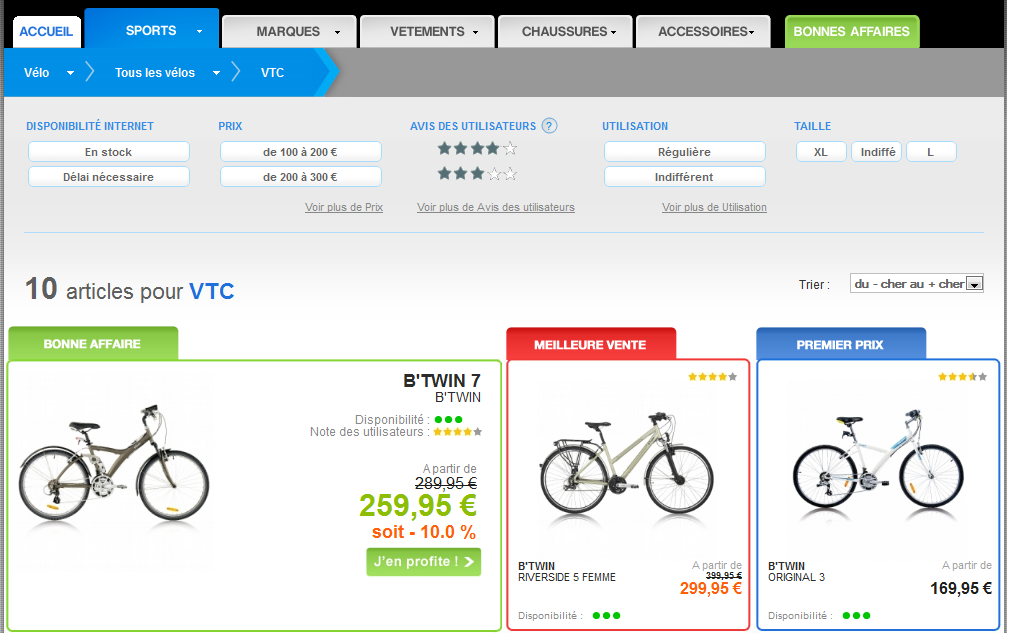
Arrivé en page liste, les facteurs clés d’achat client sont ensuite travaillés en « filtres multicritères ». Ce gabarit de page est ainsi atteint très tôt afin de maximiser la vitesse d’accès aux produits. Adieu donc les pages intermédiaires pour mettre en avant l’ensemble de l’offre produit au plus tôt. Adieu aussi les filtres identiques sur l’ensemble du site au profit de facteurs clés d’achats pertinents et spécifiques à chaque famille de produit car on n’achète pas un VTT comme un short de tennis 🙂 Tout sera mesuré via un outil de webanalytics développé spécifiquement afin de pister le trafic, le CA et la transformation par niveau d’arborescence et par filtres et valeur de filtre : indispensable pour prendre les meilleurs décisions commerciales à tout moment.
En page liste, les images passent d’un format 150×150 pixels à un format plus standard de 200×200 pixels afin de mieux visualiser les produits. Les avis clients sont désormais affichés au-dessus des visuels produits, en filtre et même en tri. Enfin, nous mettons en avant des pictos (vert, orange ou rouge) afin de communiquer au client très tôt et très simplement la disponibilité des produits, deuxième facteur clé d’achat après le prix.
2 – Refonte de la recherche interne
Deuxième pilier de cette refonte : l’optimisation du moteur de recherche interne car « un chercheur est un acheteur ». Il suffit de mesurer le taux de transformation d’un visiteur qui passe par votre page de recherche interne pour vous en rendre compte 🙂 Notre moteur était piloté par Lucenne, un logiciel open-source qui était plutôt pertinent mais c’est tout… Le moteur est désormais motorisé par la V7 d’Antidot.
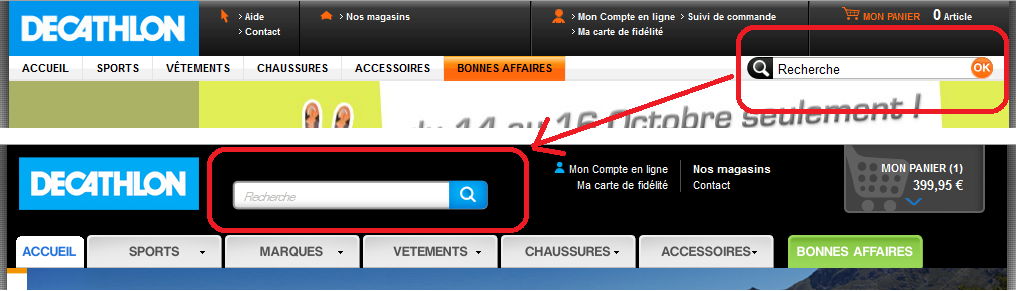
Le formulaire de recherche a été retiré de la barre de navigation et placé en zone plus chaude au centre et en haut du header. L’autocomplétion est désormais totalement automatisée afin de proposer les familles de produits pertinentes. Nous redirigeons dès que possible vers les pages de « fond d’offre » afin de profiter du travail d’optimisation effectué par les commerciaux. La requête « maillot de bain » renvoi donc automatiquement vers la sélection en sport d’eau. Si la redirection n’est pas possible, les produits sont mieux exposés en prenant en compte la disponibilité en plus de la pertinence.

3 – Le e-merchandising poussé à l’extrême
Là, nous nous sommes éclatés et nous passons à la vitesse supérieure ! Entre les push bannières dans les survols d’onglets de navigation, les pushs tête de gondole en page liste et les bannières en page liste, nous nous sommes dotés d’un outil puissant et évolutif (Compario) afin de propulser les meilleurs produits en tête de page, au bon moment, au bon client.
Les produits en tête de gondole (TG) sont ainsi pilotés de manière automatisée (priorité faible) ou manuelle (priorité haute). Les TG automatisées peuvent être pilotées par de très nombreux facteurs clés dont voici les principaux :
- avis des clients
- prix
- disponibilité
- nouveauté
- innovation…
Elles sont pilotées individuellement et dédoublonnées du reste des produits affichés en page liste. Une véritable « arme fatale » pour propulser les meilleurs produits plébiscités par les clients en zone ultra chaude en tête de page liste.

Voilà un tour d’horizon rapide sur la face émergée de ce beau projet (car je ne peut pas tout dévoiler), certainement le plus beau et le plus abouti depuis que je travaille dans le e-commerce. Prochaine étape, quelques tests AB pour nous forger des convictions sur les meilleurs règles de merchandising, refonte de la fiche produit, …
A suivre sur ce blog dès que le temps me le permettra 🙂
20 commentaires
audrey
Waouh, c’est super beau ! Bravo et ravie que tu te sois éclaté!
Sylvain Duthilleul
Merci Audrey.
Benoit | Info-ecommerce
A mon avis il ne manque qu’une seule info , le budget 🙂
Belle refonte en tout cas !
Gregory Lempereur
Beau travail !!
Pierre Col - Antidot
Je vous remercie d’avoir mentionné Antidot dans ce très intéressant billet.
Je vous signale le témoignage de Nicolas Fayon, directeur Internet d’ORECA (sport automobile, qui a mesuré l’impact d’un bon moteur de recherche, en l’occurrence celui d’Antidot 😉 sur son taux de transformation : http://bit.ly/temoignageORECA
Sylvain Duthilleul
Merci Benoît. Pour le budget, secret défense 🙂
Sylvain Duthilleul
@Grégory … beau travail commun ! Encore une belle réalisation Altima.
Sylvain Duthilleul
Non, ce n’est malheureusement pas un test AB. Suite à un problème technique, nous avons été contraints de réactiver l’ancien site. Espérons que nos experts trouvent rapidement la faille pour que vous puissiez profiter du résultat… Toute l’équipe s’excuse pour la gêne occasionnée.
Sylvain Duthilleul
Bonjour à tous,
Bonne nouvelle : la nouvelle navigation est en ligne !
Sylvain.
Perrin
C’est vrai que ça a de la gueule…
« Bien vu » la recherche par marque.
Le fil d’Ariane est un peu épais (safari peut être?) mais du coup on ne peu pas le louper.
charleslp
Quel est le retour des utilisateurs sur le temps de latence d’affichage du menu ? Je suppose que s’il met tant de temps à s’ouvrir c’est qu’un test a révélé que c’était plus efficace et agréable de cette façon ?
Sur Jules.fr le menu s’affiche instantanément, sur Decathlon.fr il met presque une seconde à s’ouvrir. Comme c’est Altima qui a travaillé sur les 2 projets, je me demande ce qui fait que les menus ne réagissent pas de la même manière. Les profils des utilisateurs sont très différents ?
Sylvain Duthilleul
Bonsoir Charles,
Merci pour ta remarque pertinente.
Pour la réponse : c’est voulu.
Tout d’abord, l’objectif principal de cette latence est de faciliter l’activation des menus.
Sans cela, il aurait été très difficile de garder un onglet ouvert et de se déplacer en dessous sans risquer de le fermer au passage de la souris (passer de l’onglet « sports » au sport « Chasse » par exemple).
Le simple fait d’effleurer l’onglet « Marques » aurait activé ce dernier.
Ensuite, comme tu as pu le constater, nos menus sont beaucoup plus complexes que ceux de Jules.fr.
Il y a 2 niveaux de clics / survols destiné à maximiser l’accès direct à l’offre.
Si nous n’avions pas mis de temps de latence, il aurait été très délicat de les manipuler.
Nous avons donc cherché le meilleur compromis entre le clic, le survol et les temps de latence.
Nous pourrons certainement réduire un peu ce temps de latence par la suite une fois que nos clients seront habitués à cette nouvelle navigation.
charleslp
Merci de ce retour !
Est-ce qu’un test vous a démontré l’intérêt de cette démarche ? Je comprends bien le principe du temps de latence ; je me demande quelle proportion de gens il aide.
Je me demande aussi s’il n’aurait pas été intéressant de permettre l’ouverture du menu au clic (comme c’est le cas pour le sous-menu.)
De la même manière, je serai curieux de connaître le retour des utilisateurs sur le second menu. C’est une navigation très complexe, avec beaucoup d’interactions et de niveaux de lecture, c’est un sacré travail.
Sylvain Duthilleul
Merci aussi pour ton retour 🙂
Des tests sont en effet prévus d’ici quelques semaines. Nous aurions pu imaginer ne pas dérouler le second menu et arriver sur une page intermédiaire mais le fait d’accéder à tous les niveaux directement nous semblait intéressant. Les chiffres tombent peu à peu et nous allons nous adapter si nécessaire.
Matthieu - Blog Business / Webmarketing / Management
Un excellent travail qui colle -j’en suis sûr- pour 90% des personas du site et des intentions d’achat. Ce que j’aime particulièrement dans cette navigation est le « droit à l’erreur » avec une navigation a plusieurs niveaux avec notamment l’utilisation du fil d’ariane comme un outil de navigation « avancé ». Félicitations également pour l’utilisation des méga-menus qui est vraiment réussie sur ce site.
Sylvain Duthilleul
Merci beaucoup Matthieu pour ce commentaire et venant d’un expert comme toi, c’est un très grand compliment 🙂
Benoît L.
Bien joué ! = )
LAURENT
Bonjour Sylvain,
Connais-tu de ssolutions proches ou équivalentes à celle de Compario que vous avez mise en oeuvre ?
Merci.
Salutations.
PhL
Sylvain Duthilleul
Les grands compétiteurs historiques sont plutôt basés sur des technos initiales de moteur de recherche interne (Endeca, Fredhopper …)